Sieben Sekunden, höchstens. Das ist die Aufmerksamkeitsspanne, die Ihnen der Nutzer schenkt, bevor er sich von Ihrer Website oder Ihrem ePaper abwendet. Die Kunst besteht also darin, Liebe auf den ersten Blick zu erzeugen. Dies gelingt zwar nur mit Amors Pfeilen, aber hier finden Sie wenigstens ein paar wichtige Anhaltspunkte zur Orientierung. Ein Flipbook erstellen aus Ihrem vorhandenen PDF ist in wenigen Schritten möglich. Doch einiges es gilt hierbei zu beachten.
HTML5 Flipbooks erstellen – wozu?
Ein Magazin verschafft schnellen Überblick. Man schlägt es einfach vorne oder hinten auf, lässt die Seiten wie ein Daumenkino flattern und stoppt, sobald man etwas Spannendes entdeckt hat. Hat der Leser einmal mit dem Lesen angefangen, ist die halbe Miete schon bezahlt.
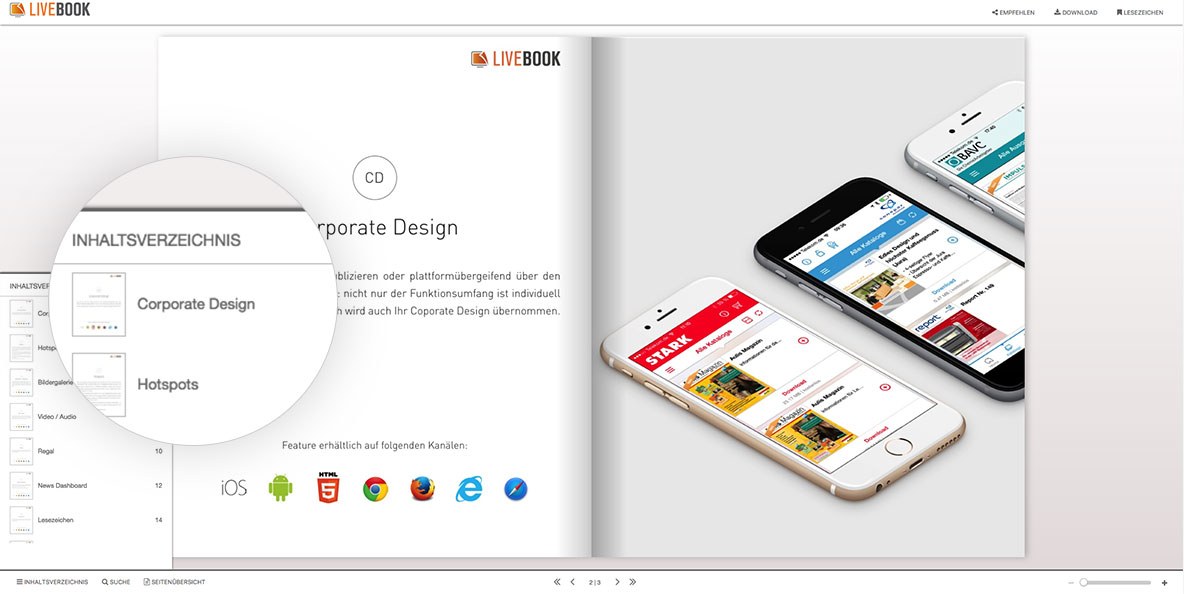
Oftmals wird immer wieder zum Inhaltsverzeichnis zurückgeblättert. Fügen Sie also ein Inhaltsverzeichnis mit internen Verlinkungen in Ihr Flipbook, um eine schnelle Navigation zu gewährleisten. Das Inhaltsverzeichnis sollte außerdem schnell erreichbar, also am besten nur ein, zwei Klicks entfernt sein.

Auch eine Seitenübersicht kann nicht schaden. Unser Gehirn ist sehr gut darin, sich Bilder einzuprägen. Gesichter können wir uns leicht merken, bei Namen tun wir uns schwerer. Diese Funktion vereinfacht die Navigation deutlich. Das ist vor allem dann praktisch, wenn der Nutzer zu einer bestimmten Seite zurückkehren möchte.

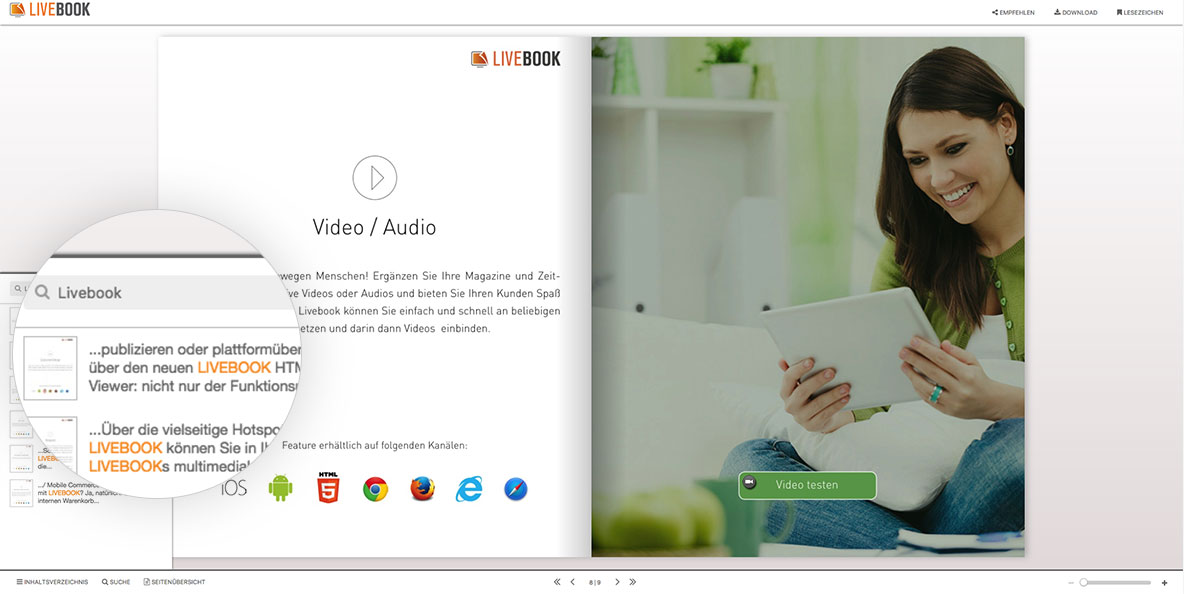
Womit Printmedien nicht dienen können, ist die Volltextsuche. Hat der Leser ein zielgerichtetes Interesse, kann er rasch zu allen relevanten Stellen des HTML5 Flipbooks springen.

Tipp #2 zur Erstellung eines Flipbooks: Hotspots mit weiterführenden Informationen
Angebrachte Hotspots helfen den Nutzern dabei, sich über den Content des Flipbook hinaus zu informieren (was in der gedruckten Version natürlich auch nicht möglich ist).
Ebenso besteht bei publishing.one die Möglichkeit, zusätzliche Informationen in einem Pop-up-Fenster erscheinen zu lassen, um zum Beispiel detaillierte Produktinformationen sehen zu können.
Neben dem Setzen externer Verlinkungen, die Ihren Lesern die Möglichkeit geben, mehr über Ihre Produkte oder Ihr Unternehmen zu erfahren, lassen sich auch externe Dateien über das Flipbook downloaden.

Wichtig hierbei ist, dass das Flipbook auch für sich alleine sprechen können sollte. Dessen Inhalt sollte demnach ausreichend sein, um von Ihrem Produkt oder Ihrer Dienstleistung zu überzeugen.
Das HTML5 Flipbook sollte Ihre potenziellen Kunden immer zu Ihnen führen können, weshalb Ihre Kontaktdaten unabdingbar sind. Besonders praktisch: Mailto-Links.

Tipp #3 zur Erstellung eines Flipbooks: Sichtbarkeit, überall
Machen Sie sich bewusst, dass Ihre Zielgruppe in den verschiedensten medialen Kanälen unterwegs ist, die Sie allesamt in Betracht ziehen sollten, um auf Ihr Flipbook aufmerksam zu machen: Websites, soziale Netzwerke, E-Mail-Newsletter, QR-Codes in Printmedien, auf Notebooks und Tablets in Messeständen und, und, und.
Da Flipbooks zumeist über den Browser gestartet werden, fällt der Weg für die Weiterempfehlung Ihrer Kundschaft besonders kurz aus. Ihre digitalen HTML5 Flipbooks auf Basis Ihrer vorhandenen Druck-PDFs können über die gängigsten Social Networks wie Facebook, Twitter, LinkedIn oder Google+ teilen und weiterempfohlen werden.

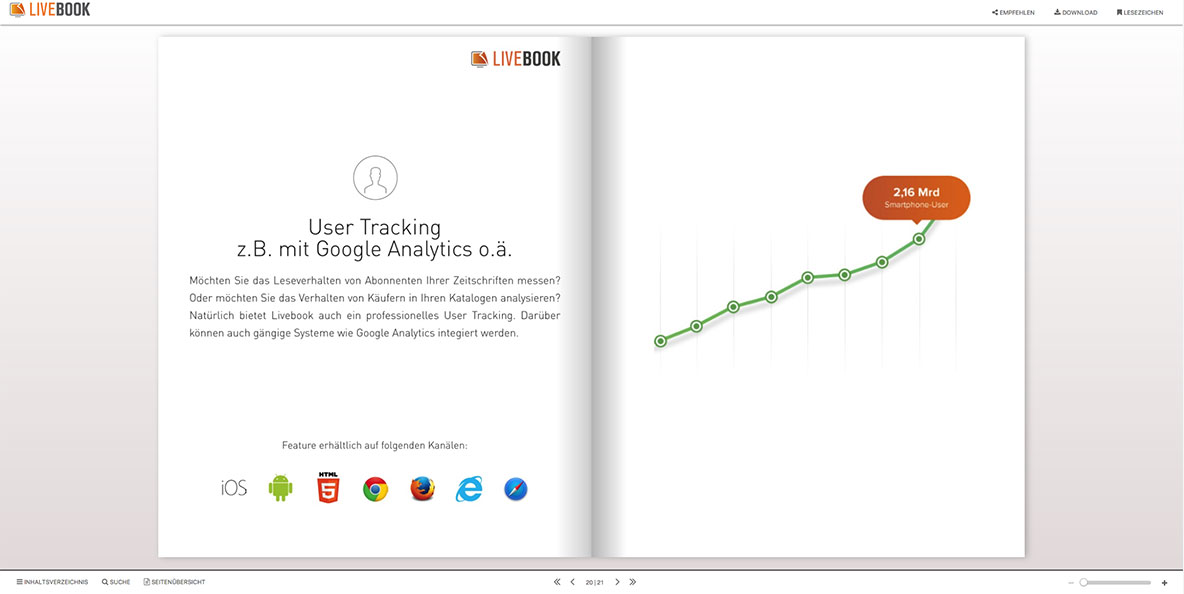
Möchten Sie das Leseverhalten von Abonnenten Ihrer Zeitschrift messen? Oder möchten Sie das Verhalten von Käufern in Ihren Katalogen analysieren? publishing.one bietet ein professionelles User Tracking, mit dem Sie das Leseverhalten Ihrer Kunden messen und analysieren können. Gängige Systeme wie Google Analytics sind integrierbar.
Das könnte Sie auch interessieren:
Totgesagte leben länger oder: Warum Printmedien (als ePaper) weiterleben
Cross Media Publishing und ePaper – Wieso, weshalb, warum?
Online-Magazine werden immer beliebter – vorbereitet?
Foto: kaboompics.com (pexels)

